动机
TRPG Engine经过长久以来的迭代,项目已经显得非常臃肿了。数分钟的全量编译, 每次按下保存都会触发一次10s到1m不等的增量编译让我苦不堪言, 庞大的依赖使其每一次编译都会涉及很多文件和很多包,长时的编译时间大大降低了开发效率与迭代速度。
优化方式
经过一段时间的考察,我选择了Snowpack作为解决方案。与Webpack不同的是,除了第一次的全量编译以外,Snowpack的增量编译不会涉及到庞大的node_modules文件夹, 准确来说只会编译变更文件本身。甚至于如果没有对依赖进行变更,下次的全量编译会直接动用之前编译的文件缓存,不需要花时间等待node_modules的编译。
为什么会这么快?这是由于Snowpack本身的实现与设计哲学有关的。相比Webpack, Snowpack利用了现代浏览器的本身的module系统,跳过复杂的模型之间的组织编译过程而只关注于变更文件本身的编译,这样当然快了。
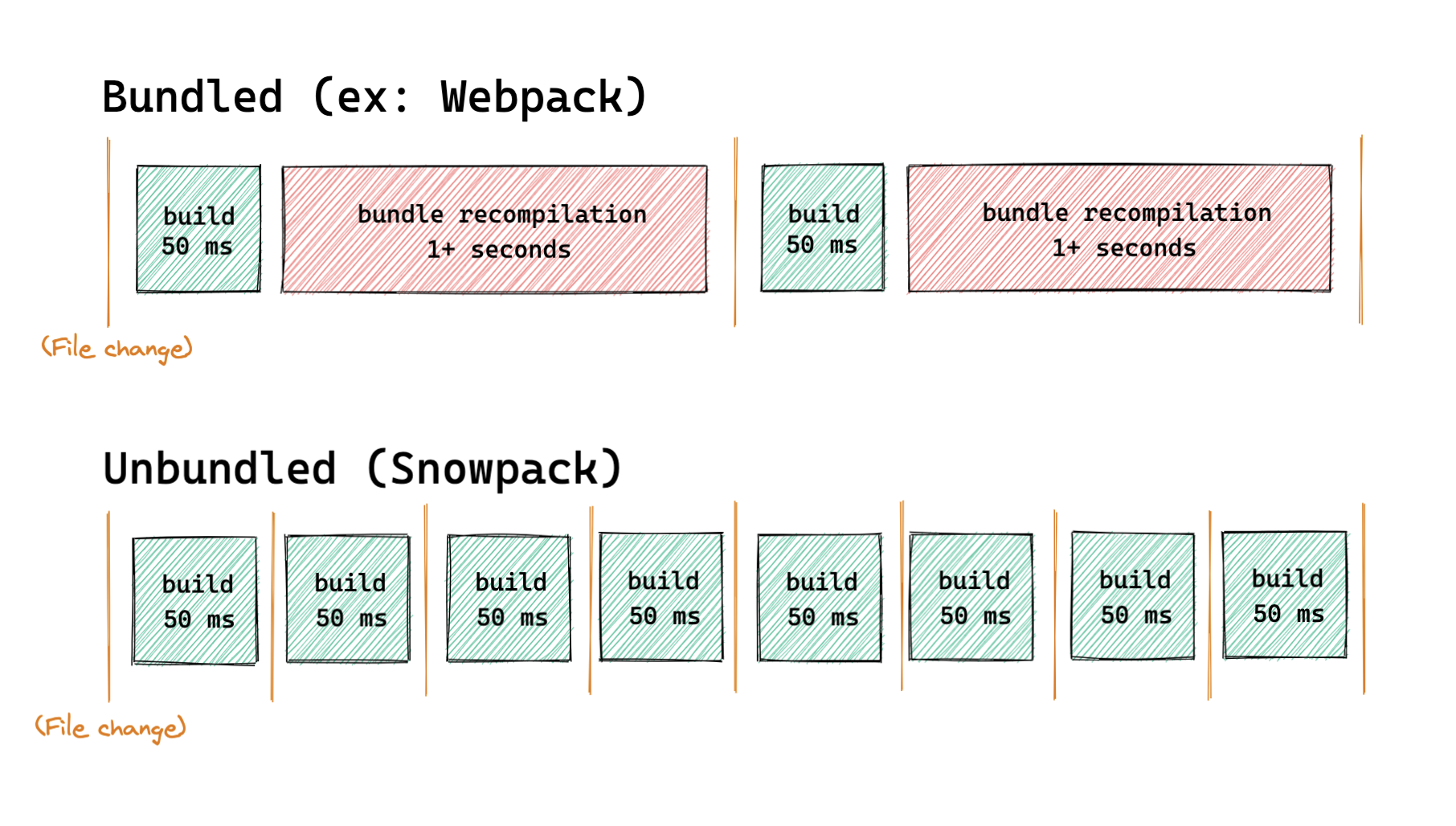
拿Snowpack官方的一张图来说:

snowpack的最小编译单位是文件,而webpack的最小编译单位为chunk, 而chunk还需要额外的计算, 不论是编译部分还是编译后的组装部分。snowpack的设计逻辑天生决定了她的速度。
优化前(使用webpack):
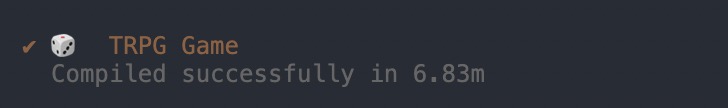
全量编译:

增量编译:

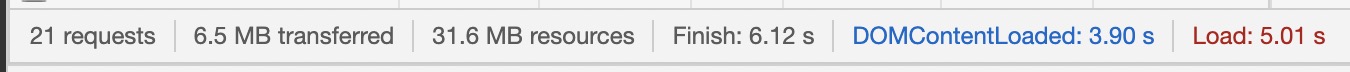
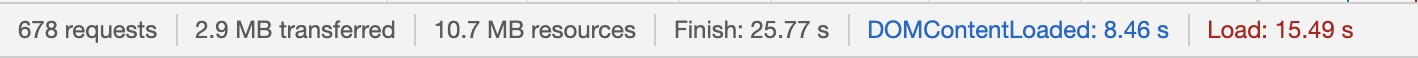
全量请求用时:

优化后(使用snowpack):
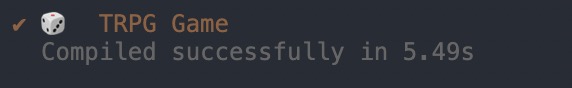
全量编译:

增量编译:

(看不到编译用时,但是体感在1s内. 而且该效果在电脑运行其他应用时更加显著)
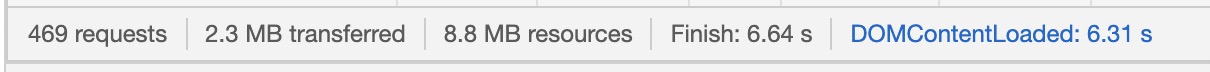
全量请求用时:
使用http1

使用http2

以上测试是保证电脑在空闲时间,且保存与操作内容为同一文件
该用时已经是平时操作的最快时间,为此我的MBR重启了一次强制清空了swap空间, 实际表现会更加显著
因为文件依赖于浏览器的耗时,而浏览器需要串行请求依赖,因此耗时会更加长
但实际使用中使用snowpack会更加优秀。因为其相比webpack会大大节约电脑资源。在webpack编译时会占用大量的电脑资源,会影响到其他操作
遇到的坑与解决方案
TRPG Engine算是非常经典的Webpack应用了, 使用了各种Loader。光通用配置就有250+行,各种优化配置,各种 alias。等等长时间迭代积攒下来的配置,因此毫不意外的会遇到很多问题与坑。
以下是我遇到的问题与解决方案:
- 问题1:
- 入口文件使用的是HtmlwebpackPlugin编译的
handlebars文件,而snowpack不支持handlebars文件作为入口 - 解决方案:重写一个
snowpack专用的入口文件。使用handlebars主要解决的是dll的问题,snowpack不需要处理这部分的优化因此直接跳过
- 入口文件使用的是HtmlwebpackPlugin编译的
- 问题2:
snowpack加载文件策略与node不同。有同名文件和文件夹会优先使用文件夹的index.js作为路径解析。具体看现象可以参考这个讨论: https://github.com/snowpackjs/snowpack/discussions/1320- 解决方案:改名字,让文件夹与文件名不会出现重复。包括同名但是大小写不同的问题,因为底层是
node的fs.stat实现,在大小写敏感的系统下依旧会视为同名
- 问题3:
TRPG Engine不但有web端,还有react-native端,而react-native是无法被正常解析的。我只想要处理web端的开发环境使用snowpack优化开发体验- 解决方案:
exclude配置手动过滤
- 问题4:
- tspath不支持,虽然有了
@snowpack/plugin-typescript但是不支持tspath。 - 解决方案: 手动写了一个自动解析的逻辑将其变成对应的alias加到配置上
- tspath不支持,虽然有了
- 问题5:
- 在css中引入了字体文件,但是无法正常加载。因为snowpack无法正确识别url指定的资源并将其打包(webpack是使用
css-loader来实现的) - 解决方案:
1
2
3scripts: {
'mount:font': 'mount src/web/assets/fonts --to /main/fonts',
},
- 在css中引入了字体文件,但是无法正常加载。因为snowpack无法正确识别url指定的资源并将其打包(webpack是使用
- 问题6:
- 对于一些特殊的写法我不想影响webpack的实现但是
snowpack不支持这种写法。比如使用externals实现的配置引入, 比如DefinePlugin实现的process.env(在snowpack中必须使用import.meta.env), 再比如require的使用 - 解决方案: 我实现了一个snowpack-plugin-replace插件用于将这些东西全部替换成我想要的代码。具体使用如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25[
'snowpack-plugin-replace',
{
list: [
{
from: /process\.env/g,
to: 'import.meta.env',
},
{
from: `require("../../package.json").version`,
to: '"0.0.0"',
},
{
from: `const resBundle = require("i18next-resource-store-loader!./langs/index.js");`,
to: 'import resBundle from "./langs/zh-CN/translation.json"',
},
{
from: 'import Config from "config";',
to: `const Config = ${JSON.stringify({
sentry: require('config').get('sentry'),
})};`,
},
],
},
],
- 对于一些特殊的写法我不想影响webpack的实现但是
- 问题7:
- rollup抛出无法解析
this的警告 - 解决方案: 使用context指向window来移除警告
1
2
3
4
5installOptions: {
rollup: {
context: 'window',
},
},
- rollup抛出无法解析
- 问题8:
- snowpack打包目标路径与原有的build文件夹冲突
- 解决方案: 修改输出目录为
.snowpack并在gitignore中添加该文件夹1
2
3devOptions: {
out: '.snowpack',
},
- 问题9:
- 使用
@snowpack/plugin-typescript内部包对全局变量的声明会出现重复声明的报错 - 解决方案:
tsconfig的"skipLibCheck": true
- 使用
- 问题10:
- 现有的依赖需要
@babel/plugin-transform-runtime提供的helpers作为全局依赖 - 解决方案: 经检查是用到了
regenerator功能,手动安装regenerator-runtime并在包前引入import 'regenerator-runtime/runtime';
- 现有的依赖需要
- 问题11:
- 部分依赖在其中部分代码使用了
行内require作为引入方式, 而snowpack无法正确处理行内require - 解决方案: 检查后发现都已经修改。升级依赖到最新版即可
- PS: 顶部require snowpack使用rollup的commonjs插件来解决,具体看代码:https://github.com/snowpackjs/snowpack/blob/d90a1fb8a080bfe32e7283d87063381cd97f48bb/esinstall/src/index.ts#L383-L387
- 部分依赖在其中部分代码使用了
- 问题12:
- 在使用less的import逻辑无法正常运行,这是由于
snowpack的具体实现决定的。 暂时无法解决,使用使用snowpack-plugin-replace将其替换为css文件导入作为临时解决方案, 见讨论: Github@snowpack/plugin-run-script插件将其手动编译后放在公共文件中。可以参考这个commit
- 在使用less的import逻辑无法正常运行,这是由于
总结
Snowpack虽然作为一个新兴的打包工具,目前尚不是非常完善, 功能也没有webpack这样丰富与齐全。但是它的新的打包设计对于有一定规模的前端应用还是非常优秀的。能极大提升开发效率。不失为一种好的解决方案。当然最后输出还是需要使用webpack对其进行一定的优化,毕竟原生的module支持目前浏览器的支持度还没有达到覆盖一个理想的地步https://caniuse.com/es6-module
最后这是我最后提交的pr